Das wäre der Traum. Ich hatte die letzten Wochen und Monate ständig ein Problem mit meinen Rahmen bzw. zwei DIVs, die ich links und rechts neben meinen eigentlichen Wrapper gesetzt hatte. Im IE7 und FF funktionierten diese tadellos – nur der IE5.5 und 6 (und wahrscheinlich auch darunter) hatten verschiedenste Probleme (alles war vorhanden, von der Anzeige von nur 20px Höhe bis zum korrekten Darstellen – solange man nicht runterscrollt).
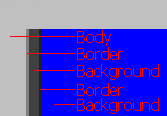
 Ich hab das Problem jetzt (hoffentlich) so gelöst, dass ein neues DIV den eigentlichen Wrapper nochmal umschließt – ein neuer Wrapper für den Wrapper quasi. Nun habe ich links und rechts jeweils 2x das Border-Attribut und 2x das Background-Color-Attribut, ich kann also 4 verschiedenen, aneinandergrenzenden Flächen eine Farbe geben und somit Schatten erzeugen. Zusätzlich habe ich noch den „normalen“ Body, dem ich auch noch eine Farbe zuweisen kann.
Ich hab das Problem jetzt (hoffentlich) so gelöst, dass ein neues DIV den eigentlichen Wrapper nochmal umschließt – ein neuer Wrapper für den Wrapper quasi. Nun habe ich links und rechts jeweils 2x das Border-Attribut und 2x das Background-Color-Attribut, ich kann also 4 verschiedenen, aneinandergrenzenden Flächen eine Farbe geben und somit Schatten erzeugen. Zusätzlich habe ich noch den „normalen“ Body, dem ich auch noch eine Farbe zuweisen kann.
Hoffentlich war es das.