Der Beitrag ist mehr für mich gedacht, da ich immer wieder vergesse, was ich bei Post Teaser einstellen muss, wenn ich einen Beitrag mal nicht abgeschnitten haben möchte.
Die komplette Info zu Post Teaser findet man auf https://dev.wp-plugins.org/wiki/PostTeaser auf englisch – auf deutsch deshalb hier ein paar Einstellungen. Einmal als Plugin installiert, ist er ruck-zuck fertig eingestellt; bei mir ist er so konfiguriert, dass er nach ca. 100 Worten den Beitrag unterbricht und diesen Hinweis ausgibt:
Wenn dich alle %word_image_count% interessieren, musst du auf diesen Link klicken und etwa %reading_time% deiner kostbaren Zeit einplanen
Sollte der Beitrag keine 100 Worte enthalten, erscheint dieser Hinweis darunter (das kann natürlich auch komplett abgeschaltet werden, ich fand’s nur ganz witzig):
Dieser Beitrag enthält %word_image_count% und das Lesen desselbigen hat in etwa %reading_time% deiner wertvollen Zeit verschwendet
Das waren auch schon die Einstellungen, die man treffen kann (zusätzlich kann noch eingestellt werden, in welchem Format die Uhrzeit angezeigt wird). Nun zu den versteckteren Optionen. Das Erscheinungsbild des Post-Teaser-Textes wird über CSS gesteuert – so, wie es sein soll!
Für eine Anzeige des Textes in fett muss die folgendes in die css-Datei mit rein:
.post-teaser {
font-weight: bold;
}
Über ein „benutzerdefiniertes Feld“ in WordPress wird gesteuert, wie Post Teaser mit dem Beitrag umgehen soll. Direkt unter dem WYSIWYG-Editor von WP befindet sich das Upload-Formular für Bilder und andere Dateien, darunter die Spalte „Optionaler Auszug“, hierunter „Trackbacks“ und darunter wiederum endlich das Feld „Benutzerdefinierte Felder“. Hier wird ein Feld angelegt.

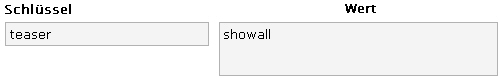
Unter Schlüssel trägt man das Wort teaser ein. Unter Wert trägt man entweder disable ein – damit ignoriert Post Teaser den Beitrag komplett, es erscheint also keine Fußnote – oder man trägt showall ein. Mit showall verhält sich Post Teaser so, als hätte der Beitrag weniger als die definierte Länge, bei mir also 100 Worte. Das hat zur Folge, dass der Beitrag komplett dargestellt, allerdings auch die Fußzeile mit angezeigt wird.  Nachdem dies ausgefüllt ist, auf den Knopf „Benutzerdefiniertes Feld hinzufügen“ klicken und den Beitrag veröffentlichen.
Nachdem dies ausgefüllt ist, auf den Knopf „Benutzerdefiniertes Feld hinzufügen“ klicken und den Beitrag veröffentlichen.
Um einen Beitrag an einer bestimmten Stelle zu trennen, muss einfach das More-Tag von WordPress eingefügt werden:
<!--more-->
Alle Variablen im Überblick – hauptsächlich für mich, da ich das bestimmt in ein paar Tagen wieder suche:
%title% – Titel des Beitrags
%plain_title% – Titel des Beitrags ohne HTML
%permalink% – URI des Beitrags
%reading_time% – geschätzte Lesedauer des Beitrags
%word_image_count% – Anzahl Wörter und Bilder im BeitragBenutzerdefiniertes Feld
teaser showall – alles komplett anzeigen
teaser disable – Beitrag ignorieren
<!–more–> – hier „teasern“
