Ich hab schon ein paar Anleitungen gelesen, hab aber bisher keine gefunden, die alle meine Fragen abdeckte. Deshalb soll hier eine Schritt-für-Schritt-Anleitung entstehen – und zwar in genau den Schritten, die ich auch selbst gehe.
Am Anfang habe ich mich um den eigentlichen Aufbau gekümmert. Also habe ich zuerst die Container plaziert und definiert, in denen sich die Seite aufbauen soll:
<div id="wrapper">
<div id="randlinks"></div>
<div id="randrechts"></div>
<div id="header">
<div id="logo"></div>
<div>
<div id="mininavi"></div>
<div id="search"></div>
<div id="ads"></div>
</div>
</div>
<div id="body">
<div id="sidebarleft"></div>
<div id="content">
<div id="footer"></div>
</div>
</div>
</div>
Leider schaffe ich es nicht, den Code entsprechend einzurücken, damit deutlicher wird, welche Divs andere umschließen. Wenn die Struktur steht, geht es an die ersten paar CSS-Zeilen – am Anfang hatte ich direkt im HTML-Dokument per „style=“ die verschiedenen Formatierungen getestet, aber dann relativ schnell alles an CSS in eine extra Datei gelegt. Dazu einfach eine Datei style.css anlegen und die Formatierungen in folgender Weise einfügen:
/* Seitenlayout (Divs) */
/* +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
/* +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
#randlinks
{
width: 12px;
height: 100%;
position: absolute;
left: 50%;
top: 0%;
margin-left: -397px;
background-image: url('images/randlinks.gif');
background-attachement: scroll;
}
#randrechts
{
width: 12px;
height: 100%;
position: absolute;
right: 50%;
top: 0%;
margin-right: -397px;
background-image: url('images/randrechts.gif');
}
#wrapper
{
background-color: #fff;
width: 770px;
height: auto;
text-align: center;
position: absolute;
left: 50%;
top: 0%;
margin-left: -385px;
}
#header
{
background-color: #eee;
}
#logo
{
background-color: #aaa;
background-image: url('images/header.jpg');
background-repeat: no-repeat;
height: 270px;
}
#mininavi
{
background-color: #dbc266;
height: 15px;
}
#search
{
background-color: #fff;
height: 80px;
width: 30%;
float: left;
border-top: 3px solid rgb(27, 112, 58);
border-bottom: 3px solid rgb(27, 112, 58);
}
#ads
{
background-color: #fff;
height: 80px;
width: 70%;
float: right;
border-top: 3px solid rgb(27, 112, 58);
border-bottom: 3px solid rgb(27, 112, 58);
}
#body
{
background-color: #eee;
}
#sidebarleft
{
text-align: left;
width: 25%;
background-color: #fff;
float: left;
}
#content
{
width: 70%;
background-color: #fff;
float: right;
text-align: left;
}
#footer
{
background-color: #fff;
border-top: 1px solid rgb(27, 112, 58);
border-bottom: 1px solid rgb(27, 112, 58);
}
Ins HTML-Dokument muss nun noch der Verweis auf die CSS-Datei in den Header:
<HTML>
<HEAD>
<style type="text/css">
@import url(style.css);
</style>
</HEAD>
<BODY>
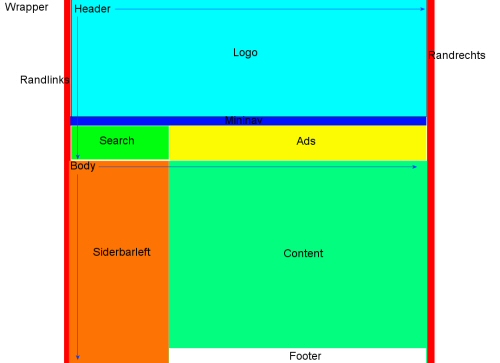
Natürlich dauert es seine Zeit, bis von der Aufteilung her alles passt und ich bin mir im Moment noch nicht sicher, ob man das überhaupt alles so machen darf oder ob schlimme Denkfehler drin liegen… Zumindest sieht die Testseite mal gut aus, zur besseren Vorstellung habe ich mal eine kleine (zugegebenermaßen sehr einfach gehaltene) Skizze gemacht.

Bis zu diesem Zeitpunkt hat das alles noch garnichts mit WordPress zu tun. Wir könnten die DIVs jetzt mit Inhalt füllen und hätten schon mal eine kleine Seite. WordPress kommt im Schritt 2… aber nicht mehr heute!
